今天要介紹的是超連結,通常會用到超連結的時候就是我們要從我們的網頁跳到別的網頁。
<body>
<h1>超連結(a)</h1>
<h3><a href="">點我會連結到google</a></h3>
</body>

點連結後甚麼事情都不會發生,因為連結內沒有網址,他還是空空的,所以不會跳到 google,接下來我要讓他能跳到 google。
<body>
<h1>超連結(a)</h1>
<h3><a href="https://www.google.com">點我會連結到google</a></h3>
</body>
我們要把網址打在 href=”網址打在這裡”,這樣就跳到其他網頁了。
點了之後他就跳到 google 了~
不過這裡有一個缺點就是,你點了連結後你的網頁就會消失,如果想要再回去原本的網頁就要按回上一頁,所以我們會使用另一種方式叫"另開分頁"。
<h3><a target="blank" href="https://www.google.com">另開分頁到google</a></h3>


這種 blank 只會開一個新的分頁不會一直重複開下去,這種 _blank 會一直開重複的分頁
<h3><a target="_blank" href="https://www.google.com">一直另開新的google分頁</a></h3>

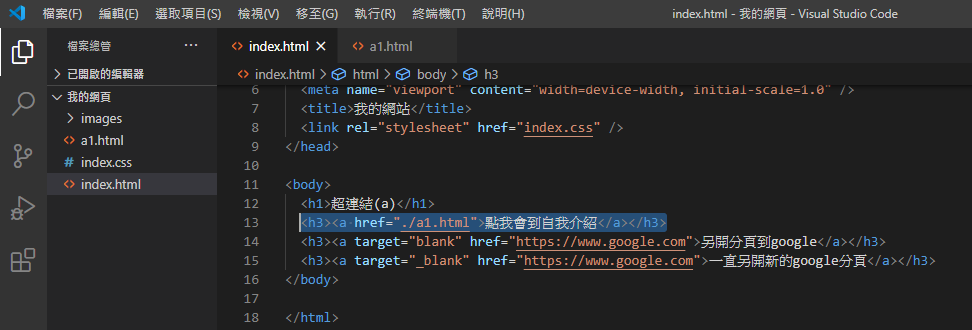
<h3><a href="./a1.html">點我會到自我介紹</a></h3>

我在我的檔案裡面新增了一個 a1.html 的網頁,之後使用連結從 index.html 跳到 a1.hmtl,然後也可以從 a1.html 跳回 index.html。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自我介紹</title>
</head>
<body>
<h1><a href="./index.html">回到首頁</a></h1>
</body>
</html>


圖片也是可以設超連結的,用 標籤把 包起來來就好。
<h1>圖片超連結</h1>
<a href="./a1.html"><img width="500px" src="./images/0ws2YFTJcguqJ5hF1Hp3V8ELwZfAP_rMiLU2UYi1NlE.jpg" alt=""></a>

最後要注意的就是 ./ 代表這個檔案所在的目錄 ../ 退出一層資料夾 ../../ 退出兩層資料夾
